

Designing an AI powered workplace assistance tool
to increase team efficiency & improve inter-personal communication for designers
Client: Design To Be
Team: 2 UX Researchers
Project Duration: 9 Weeks
Tools: Figma, Miro
My Role: UX Designer
-
Conducting user interviews and facilitating co-design participatory workshops to understand user challenges.
-
Designing the wireframe and user interface for the proposed web and mobile project management platform.
-
Designing the conversational flow for the emotional wellness chatbot.
Client Overview
Design To Be empowers designers to excel in their workplace by helping them grow their Emotional Intelligence through EQ based tools and practices.
Client Goals
Design to Be aimed to improve designers emotional experiences at workplaces by leveraging emotion UX research to create a platform for effective communication.
Business Challenge
How might we facilitate seamless and open communication within organisations to increase productivity and project efficiency and empower team members in workplaces?
Design Process
6 weeks
3 weeks
DISCOVER
User Surveys
User Interviews
Empathy Mapping
DEFINE
Affinity Mapping
Conceptualisation
Information Architecture
DESIGN
Wireframing
UI Design
Chatbot Design
VALIDATE
Hi Fidelity Prototype
User Testing
Reiteration
User Research
Building empathy through a scenario based approach
8 User Interviews (Age Group: 25 - 48 yrs) conducted with participants working in the field of design.
Aim was to understand communication within workplaces and gain insight into the challenges and subsequent emotional experiences.
Participants described a scenario that held significant impact at their workplace and communicated their experience by mapping their emotions on Plutchik's Wheel of Emotions.

Plutchik's Wheel of Emotions.
The insights from the user interviews were analysed using an empathy map

Analysis & Synthesis
An Affinity Map was then used to define scope for design intervention
The collaborative activity helped identify common themes across all the insights gathered in the user interviews.

3 Key themes highlighting focus areas to improve project efficiency
01
Reasons for communication are centred around fulfilling a person's needs of competence, autonomy, and relatedness.
02
Designers prefer regular check-ins and a platform that facilitates open communication and honest feedback.
03
Designers want to stay well informed about the context of a project to ensure quick and consistent communication
Ideation & Conceptualisation
A co-design participatory workshop with members of the design community helped understand users perception and mental models to solving workplace challenges.


Design Solution
A tool that holistically tracks designers challenges & frustrations and provides a platform for seamless communication aimed at improving project efficiency.
Design Solution
3 Key Solution Elements

Personalised AI Assistance

Regular Wellness Check-In

Project Efficiency Tracking
Defining the user's journey to seamless communication & collaboration

The bot sends designers’ concerns and challenges anonymously to managers.
Managers review the feedback received and strategise interventions.
Managers facilitate empathy through co-design participatory workshops.
Workshop enhances workplace collaboration and communication.
Design Ideation
Defining the tools content structure and wireframe







Conversation Design
Defining the AI Assistant's Personality
4 key interaction goals:
personalisation, organisation, security and empathy were kept in mind while defining key character traits for the assistant.
.jpg)
Connecting with users: Tone of Voice : Users must perceive the bot as an assistant they can interact with to streamline and simplify work load & feel comfortable confiding in about their challenges and concerns.
Formal
Casual
Expert
Novice
Warm
Cool
Excited
Calm
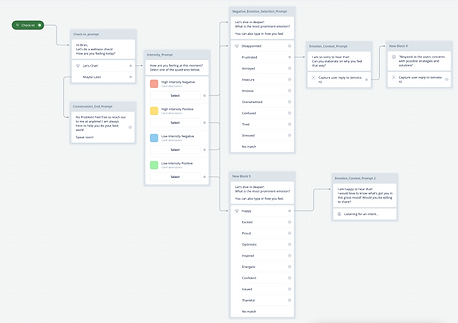
Conversation Design
Designing the conversational flow:
Wellness Check-in
An initial list of prompts, intents and utterances was created based on insights from user interviews and a collective understanding of the users mental models.
Designing the conversation flow diagram helped streamline the interaction, rectify limitations in the training data and identify error scenarios.

Wellness Check-in conversation flowchart (Lucidchart)
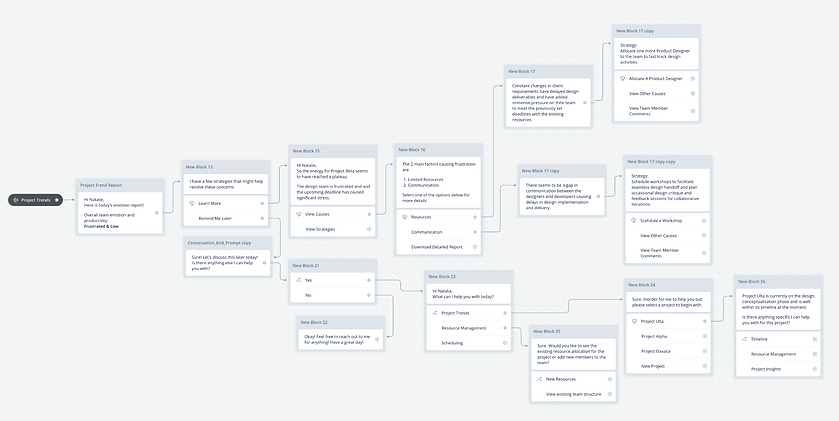
Designing the conversational flow:
Personalised Assistance
Key Challenge:
Anticipating all the possible conversational routes users might take when interacting with the assistant.

Personalised Assistance conversation flowchart (Lucidchart)
A high fidelity interactive prototype was built on Voiceflow to test and understand how the training data influenced the nature of interaction.
Prototyping the Interaction

Wellness Check-in Voiceflow Prototype

Personal Assistance Voiceflow Prototype
User Testing
Identifying limitations in the design conversation flow and determining the success of the interaction.
The testing showcased the need to expand our training data to better align with our users’ mental models.
KEY CHALLENGES
-
It was challenging to identify the right prompt for the AI to ensure the strategies generated matched the users responses.

Personalised Assistance

Wellness check-in
KEY CHALLENGES
-
Considering we had limited time, we had to limit the scope of conversational routes the users could take to interact with the assistant.
User Interface Design
A personalised AI assistant that helps designers simplify and manage their work more efficiently thus improving productivity.



-
Users can seek the assistant’s help to complete specific tasks and reduce the time and energy spent on smaller tasks.
User Interface Design
Leveraging AI to track user's frustrations and needs through various stages of a project.

-
The AI assistant checks-in with designers regularly, to help them keep track of their emotions and track their challenges across various milestones of the project.

-
The regular check-ins help designers understand the impact of micro-aggressions and project pressures on their productivity.



-
Users map their productivity on a positive to negative intensity scale.
-
Following which, users are prompted to identify the underlying emotion.
-
User's are further prompted to elaborate on their challenges.
All the information collected is then anonymously sent to the project manager to help them better empathise with their team members challenges.
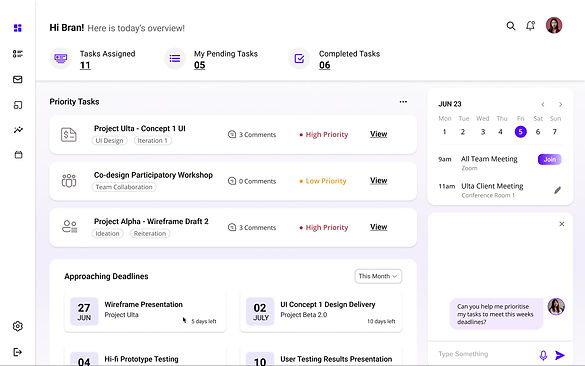
User Interface Design
A platform that helps managers identify limitations and frustrations of team members and provides subsequent strategies to improve project efficiency.

-
A framework that helps managers track a project’s emotional experiences to facilitate strategic interventions.


-
The tool keeps project managers updated on the trends of each project detailing the dependencies, frustrations and limitations affecting team members productivity.
-
The AI bot provides strategies to help managers improve productivity, reduce project pressure and increase efficiency.

Responsive Screens
Ensuring seamless on the go access via a smartphone app.
User Testing
Identifying limitations in the proposed solution. The designs were prototyped and tested virtually over zoom with 4 participants.
INSIGHTS
-
All participants were able to easily follow the prompts and complete the given tasks.
-
The testing revealed certain edge cases that were not initially considered but were necessary to ensure seamless communication.
Key Learnings
People have unique ways of approaching conversations with virtual assistants.
-
Accounting for every possible utterance is challenging and it is imperative to constantly expand the training data to accommodate the varied approaches users might decide to take.
-
This project taught me the importance of leveraging user-centred research to enhance the emotional experience of design solutions.